مجله سایت
سوالات زیادی در خصوص جاوا اسکریپت و پیوند ها پرسیده و خیلی از این سوالات در کنفرانس های تخصصی و انجمن ها پاسخ داده می شود. با شما به مهم ترین سوالاتی که مطرح شده را با هم بررسی کرده و به آن ها پاسخ می دهیم.
باتوجه به سوالاتی که توسط مردم پرسیده شده است، تصمیم گرفتیم آن سؤالات و جواب های خود را به همراه سایر سؤالات متداول در مورد موضوع پیوندها و JavaScript منتشر کنیم.

سوالات متداول در خصوص JavaScript
چه نوع پیوندهایی را می توان Googlebot کشف کرد؟
Googlebot HTML یک صفحه را تجزیه می کند، به دنبال پیوندهایی برای یافتن URL های صفحات مرتبط برای خزیدن است. برای کشف این صفحات، باید پیوندهای خود را به لینک های واقعی HTML تبدیل کنید.
چه نوع URL هایی برای Googlebot مناسب نیست؟
Googlebot URL ها را از ویژگی rel="nofollow" href پیوندهای شما استخراج می کند و سپس آن ها را برای خزیدن ضبط می کند. این بدان معنی است که URL باید قابل حل باشد یا به سادگی قرار گیرد: URL هنگام قرار دادن در نوار آدرس یک مرورگر باید کار کند.
آیا استفاده از JavaScript برای ایجاد و inject links اشکال ندارد؟
تا زمانی که این پیوندها مطابق دستورالعمل های مدیر وب ما و موارد فوق، معیارها را رعایت کنند، بله.
هنگامی که Googlebot صفحه ای را ارائه می دهد، JavaScript را اجرا می کند و سپس پیوندهای تولید شده از JavaScript را نیز کشف می کند. شایان ذکر است که کشف پیوند می تواند دو بار اتفاق بیفتد: قبل و بعد از اجرای JavaScript ، بنابراین داشتن پیوندهای شما در پاسخ اولیه سرور به Googlebot اجازه می دهد تا لینک های شما را کمی سریعتر کشف کند.
آیا Googlebot URL های شکسته را درک می کند؟
URL های شکسته، همچنین به عنوان "URL های هش" شناخته می شوند، از نظر فنی خوب هستند، اما ممکن است به روشی که شما با Googlebot انتظار دارید کارایی نداشته باشند. گاهی اوقات توسعه دهندگان تصمیم می گیرند از قطعات با جاوا اسکریپت JavaScript استفاده کنند تا محتوای مختلف از آنچه در صفحه است را بدون قطعه بارگذاری کنند. این چیزی نیست که قطعات برای Googlebot ساخته شده اند و کار نمی کنند.
آیا Googlebot هنوز از برنامه AJAX crawling استفاده می کند؟
طرح خزیدن AJAX مدت ها است که کاهش یافته است. برای صفحات خود به آن اعتماد نکنید. توصیه این امر استفاده از API History و انتقال برنامه های وب خود به URL هایی است که برای بارگذاری مطالب مختلف به قطعات متکی نیستند.
منبع : www.papgroup.ir
گوگل پلاس با در اختیار داشتن بیش از 359 میلیون کاربر فعال و اضافه شدن تعداد زیادی کاربر جدید توانسته است که جایگاه قدرتمندی را در بین شبکه های اجتماعی کسب کند. گوگل پلاس با پشت سر گذاشتن توییتر، جایگاه دوم محبوب ترین شبکه های اجتماعی را از آن خود کرد. اما وسعت زیاد گوگل پلاس مهم ترین خصوصیت آن محسوب نمی شود بلکه قدرت اصلی آن در استفاده از سایر ابزارهای قدرتمند گوگل نظیر گوگل داکس و گوگل هنگ اوت است که آن را از سایر رقبا متمایز ساخته است. با این مقاله همراه باشید تا شیوه ی استفاده از این شبکه ی اجتماعی قدرتمند و جذب مشتریان جدید توسط آن را به شما آموزش دهیم.
با قرار دادن پست های جذاب، کاربران بیشتری را جذب کنید
اگر می خواهید مشتریان شما به طور مداوم از صفحه ی گوگل پلاس فروشگاه اینترنتی تان بازدید داشته باشند، باید دلیل خوبی برای انجام این کار در اختیارشان قرار دهید. به جای قرار دادن پست های تبلیغاتی و بدون هدف، از مطالب جذاب و مرتبط با فعالیت فروشگاه تان استفاده کنید. نمونه ی کارهایی که می توانید برای ارائه ی مطالب جذاب تر انجام دهید را در زیر مشاهده می کنید.
مخاطبان خود را مشخص کنید
با استفاده از ابزار جستجوی گوگل پلاس می توانید کاربرانی که به مطالب ارسالی شما علاقه دارند را پیدا کنید، کافی است کلیدواژه های مرتبط را در بخش جستجو وارد کنید و لیستی از کاربران علاقمند به موضوع را تهیه کنید. با استفاده از کلیدواژه های جزئی تر می توانید مخاطبان بهتری را جذب کنید. مثال زیر نشان می دهد که این کاربران به چه مواردی علاقه دارند و چه طور می توان از آن به طور هوشمندانه برای جذب آنها استفاده کرد
مطالب را به صورت خلاقانه منتشر کنید
ممکن است به عنوان صاحب یک فروشگاه دوست داشته باشید به طور مداوم محصولات خود را در صفحه ی گوگل پلاس معرفی کنید اما بهتر است اینگونه پست های تبلیغاتی تنها 20 درصد حجم کل پست های شما را تشکیل شوند. 80 درصد دیگر مطالب شما باید شامل مطالب خلاقانه ی خود شما باشند. این مطالب می تواند شامل اخبار جدید دنیای تکنولوژی و تجارت، تصاویر مشتریان راضی از محصولات شما و نقدها و مقالات فنی باشد.

از فرمت های متفاوت استفاده کنید
تنوع مطالبی که می توان در صفحه ی گوگل پلاس منتشر کرد زیاد است. در این حالت مشتریان بیشتر جذب فروشگاه تان می شوند. پست های وبلاگ، اینفوگراف، ویدیو و عکس جزو مواردی هستند که می توانند این تنوع را ایجاد کنند.
مطالب خود را به صورت هوشمندانه و با استفاده از ابزارهای گوگل پلاس به اشتراک بگذارید
با استفاده از بخش اشتراک گذاری مشخص کنید که می خواهید مطالب شما برای چه کسانی قابل دیدن باشند. با استفاده از گروه بندی دقیق می توانید مطالب خود را در مکان صحیح و برای اشخاص صحیح منتشر کنید. در صورت تمایل می توانید از گوگل پلاس بخواهید تا پست های شما را توسط ایمیل برای مخاطبانتان ارسال کند تا مطمئن شوید که مطالب شما حتما خوانده می شوند.

با سایر حلقه ها (Circles) و انجمن ها (Communities) ارتباط برقرار کنید
اگر تا به امروز در یک نمایشگاه شرکت کرده باشید اطلاع دارید که زمینه فعالیت آن از دو حالت خارج نیست. یا نمایشگاه شامل شرکت هایی است که در زمینه های متفاوت فعالیت می کنند یا اینکه نمایشگاه شامل شرکت هایی است که در یک زمینه ی یکسان فعالیت می کنند. با اینکه هر دو نوع، مزایا و معایب خود را دارند اما شرکت در نمایشگاه های کوچکتر و تخصصی تر تاثیر بیشتری خواهد داشت و علت آن ایجاد ارتباط عمیق تر بین دو طرف می باشد.
حلقه ها (Circles)
دسته بندی مطالب توسط حلقه ها یک گام اساسی برای ایجاد و انتشار مطالب محسوب می شود، در ضمن این یک راه فوق العاده برای ارتباط بهتر با مشتریان است. به طور مثال می توانید مشتریان دائمی خود را در یک حلقه و شرکای تجاری خود را در حلقه ای دیگر دسته بندی کنید و به این ترتیب مطالب خود را با خیال راحت تر برای هر گروه منتشر کنید.
انجمن ها (Communities)
درست همانند گروه های لینکدین، گوگل پلاس با استفاده از انجمن ها تلاش می کند که عده ای از کاربران با سلیقه های یکسان را دور هم جمع کند. ایجاد یک انجمن برای فروشگاه اینترنتی تان می تواند مشتریان زیادی را جذب کند و باعث بهبود رتبه سایت در موتورهای جستجو و به ویژه گوگل شود. در این حالت می توانید مهارت و دانش خود را در یک محیط تخصصی با کسانی که علاقمند به شنیدن حرف های شما هستند در میان بگذارید. مشخص کنید که انجمن شما باید عمومی باشد یا شخصی. انجمن های شخصی مانع سوءاستفاده ی برخی از افراد برای ارسال پست های اسپم می شوند. اما انجمن های عمومی این امکان را به مشتریان می دهد که به راحتی در آن عضو شوند و بار وظایف شما را نیز کاهش می دهد.

بخش "درباره ی ما" را با دقت پر کنید تا کاربران بتوانند درباره ی عضویت در آن به راحتی تصمیم بگیرند. بعد از آن بحث را شروع کرده و به پیشروی خود ادامه دهید. در ضمن عضویت شما در سایر انجمن های مرتبط با فعالیت شما نیز مزایای زیادی دارد. می توانید مهارت و دانش خود را به دیگران نشان دهید، افراد حرفه ای تر را جذب فروشگاه اینترنتی تان کنید و یک رابطه ی قوی با مشتریان جدید برقرار سازید.
منبع : www.parscms.com
یک دکمه در وبسایت یک عنصر تعاملی است که موجب میشود کاربر کاری که روی آن نوشته شده است را انجام دهد. شما میتوانید حدس بزنید اگر روی دکمهای نوشته شده باشد ذخیره»، با کلیک کردن به روی آن چیزی را ذخیره» خواهید کرد. دکمهها مهمترین عناصر تعاملی در هر محصول دیجیتالی هستند.
CTA ها میتوانند منجر به خرید، دانلود، ارسال و بسیاری عملکردهای دیگر شوند. دکمههای دیجیتالی را نوادگان دکمههای حقیقی همانند دکمههای کنترل تلویزیون، پخش کننده موسیقی یا کنترل بازی میدانند.
مهمترین چیزی که درباره طراحی CTA باید بدانید
یک دکمه باید شبیه به یک دکمه باشد
مهمترین قانون هنگام طراحی یک دکمه این است که طوری طراحی شود که کاربر آن را با چیز دیگری اشتباه نگیرد.

وقتی اِلمانها را از دکمه حذف کنیم، عملکرد آن کمکم ناپدید میشود. وقتی دکمه فقط شبیه به یک نوشته نمایش داده شود، خاصیت فعال بودنش را از دست میدهد.
آشنا= خوب
ما به اشکال و فرمهای مختلفی که یک عمل را نشان میدهند عادت کردهایم. هر چه بیشتر دکمه ما شبیه به چیزی باشد که همه بهعنوان دکمه میشناسند بهتر است. برای همین است که شکل مستطیل (مستطیل دور گرد) همیشه بهترین انتخاب برای دکمه است.

این شکل بهسرعت بهعنوان یک دکمه شناخته خواهد شد.
سایر اشکال همانند مثلث، دایره و اشکال ترکیبی توسط کاربر بهعنوان دکمه شناسایی نمیشوند. از این اشکال با هشیاری استفاده کنید و فقط در صورتی که سبک محصول شما طوری ست که شما را مستم به استفاده از چنین اشکالی میکند از آنها استفاده کنید.

مدت بیشتری زمان میبرد تا کسی چنین اشکالی را دکمه تشخیص دهد.
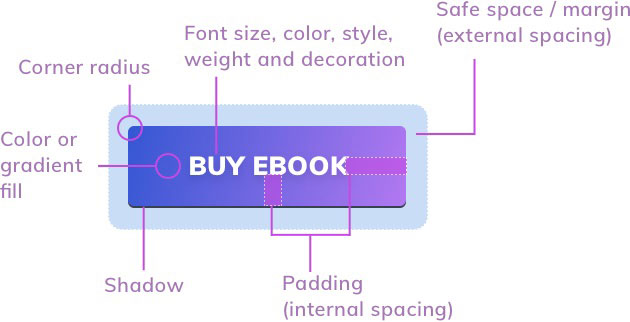
کالبدشکافی دکمه
هنگام طراحی دکمهها هریک از این عناصر را در نظر گرفته و با هشیاری انتخاب کنید. از برندبوک بهعنوان راهنمای اولیه کمک بگیرید. به این فکر کنید که چه نوع دکمهای با برند شما سازگار است و در طراحی شما به خوبی جای میگیرد.

شما باید فاصله نوشته داخل دکمه از هر طرف را با اعداد مناسب و استاندارد مشخص کنید. مثلاً در مثال بالا، فاصله حروف از دو طرف دکمه دوبرابر فاصله آن به شکل عمودی (بالا و پایین) است که فاصله امنی خوانده شده و خوانایی متن را افزایش میدهد.
فاصله و همترازی
یکی از معمولترین مشکلاتی که در هر طراحی دکمهای در هر فضایی به چشم میخورد نامنظم بودن فاصلهها است. بررسی کنید که برچسب دکمه شما از نظر افقی و عمودی دقیقاً وسط دکمه قرار گرفته باشد. برای اینکه از این مسئله مطمئن شوید از راهنماها کمک بگیرید.

علاوه بر روش استفاده از گریدها (یا شبکهها)، یک روش ساده برای انتخاب فضای مناسب در اطراف نوشته داخل دکمه استفاده از حرف W بهصورت بزرگ است. اگر حداقل یک W در هر سمت نوشته قرار بگیرد یعنی نوشته در جای امن و مناسبی قرار گرفته است. هرچند توصیه میشود برای بهبود خوانایی نوشته در دو طرف نوشته به جای یک W از دو W استفاده شود.

فاصله امن بین دو دکمه را نیز فراموش نکنید. اگر چند دکمه کنار هم دارید باید برای هر یک فضای مجزا در نظر بگیرید تا تو در تو و روی هم قرار نگیرند.

سایز مناسب
دکمههای سایت و موبایل هر دو باید حداقل سایز مناسبی داشته باشند. اگر دکمهها خیلی کوچک باشند کلیک کردن به روی آنچه با ماوس چه به صورت لمسی دشوار میشود. نتیجه این مسئله خارج شدن از وبسایت یا حتی حذف کردن اپلیکیشن شما خواهد شد. بهتر است حداقل سایز تمامی عناصر تعاملی یک اپلیکیشن موبایل را ۴۴ در ۴۴ پیکسل در نظر بگیرد.

هرچند بهترین حالت برای دکمههایی که روی صفحهنمایش موبایل نمایش داده میشوند چیزی حدود ۵۰ پیکسل است. برای دستگاههایی که کلیک به روی دکمهها به روی آنها با نشانگر انجام میشود اندازه ۳۲ در ۳۲ کافی خواهد بود؛ اما این نکته را در نظر داشته باشید حتی برای دسکتاپها هم دکمههای بزرگتر عملکرد سادهتر و بهتری خواهند داشت.
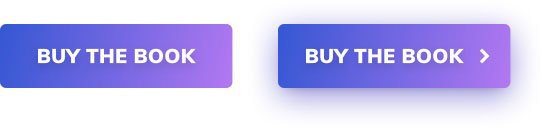
استفاده صحیح از علائم
دکمههای مهم با آی بهتر نمایش داده میشوند. مثلاً سبد خرید در صورتی که یک سبد کنار نوشته دیده شود بهتر قابلشناسایی است. البته باید در نظر داشته باشید که حتماً باید نوشته نیز کنار آی دیده شود تا عملکرد بهتری داشته باشد.

استفاده درست از فلشهای چپ و راست در کنار نوشته روی دکمه میتواند پیامتان را بهتر منتقل کند. کاربر با این علائم متوجه میشود با کلیک به روی این دکمه وارد مرحله بعدی میشود. این مسئله زمانی نتیجه بهتری به شما نشان میدهد که بخواهید فراخوان عمل یا CTA خودتان را تقویت کنید.

دکمههایی که سایه دارند نظر کاربر را سریعتر جلب میکند و در نتیجه بیشتر کلیک میشوند. یک سایه به زیر دکمه بیندازید تا کمی آن را بیرونتر از بک گراند نمایش دهد. درباره سایه دکمهها بیشتر توضیح خواهیم داد.

گوشههای گرد
دکمههایی که دور گردی دارند خیلی صمیمیتر از آنهایی هستند که گوشههای تیز دارند. از سوی دیگر، طراحی محتوای اطراف آنها دشوارتر است. اگر متن خود را بالای دکمه در سمت چپ قرار داده باشید، هر چه گوشههای دکمه گردتر باشند، متن از خوانایی کمتری برخوردار خواهد بود. اینطور احساس میشود که حاشیه سمت چپ در آن واحد در دو جا قرار گرفته است.
تراز آیها
تراز صحیح آی به روی دکمه یکی از سختترین کارهایی است که باید انجام دهید. در بسیاری از موارد وزن فونت و وزن آی ارتباط مستقیمی با یکدیگر دارند؛ اما در اغلب مواقع یک قانون مفید و ساده وجود دارد که میتواند این کار را برایتان راحتتر کند.
بسته به شعاع گوشه دکمه، یک دایره یا یک مربع بهاندازه ارتفاع دکمه ایجاد میکنیم. داخل آن یک شکل دیگر برای قرار دادن آی ایجاد میکنیم که باید یکلایه داخل شکل بزرگتر داشته باشد که بهاندازه سایز ارتفاع نوشته است. در نهایت آی را داخل شکل کوچکتر قرار میدهیم.
در صورتی که بخواهید از فلش دوتایی استفاده کنید بهتر است ارتفاع آن بهاندازه ارتفاع نوشته باشد و عرض آن نیز با توجه به عرض نوشته انتخاب شود. هرچه این ابعاد به هم نزدیک باشند نتیجه نهایی بهتر خواهد بود.
تعادل لبه
اگر از دکمههای دور گرد استفاده میکنید در نظر داشته باشید که نسبت گرد بودن گوشهها به سایر عناصر صفحه مناسب باشد. اگر از یک نسبت برای همه استفاده کنید در حاشیهها ناهماهنگی ایجاد خواهد شد.
فاصله مورب در اینجا با آنچه در سمت چپ و پایین است یکسان است؛ که موجب میشود نتیجه زیباتر و عملکرد سریعتری را به همراه دارد.
فاصله مورب در تصویر سمت چپ بزرگتر و در تصویر سمت راست کوچکتر از فاصله جانبی است؛ که موجب میشود گوشه بیش از حد به چشم بیاید و توجه کاربر را از دکمه دور کند.
کلام آخر
وقتی شروع به طراحی دکمههای اولیه یا ثانویه برای وبسایتتان میکنید، سعی کنید طراحی آنها را با برخی از فاکتورها بررسی کنید. حتی ناهماهنگی بسیار کم یا تراز نامناسب نوشتهها میتواند میزان تبادل را در وبسایتتان کاهش دهد؛ و نکته مهم این است که تبادل با دکمهها و کلیک کردن به روی آنها تمام آن چیزی است که انتظار دارید.
در نظر داشته باشید:
- دکمه را شبیه به دکمه طراحی کنید.
- نوشته روی دکمه را کاملاً وسطچین قرار دهید.
- اگر روی دکمه از یک آی استفاده میکنید از سایز و تراز مناسب استفاده کنید.
- مورب بودن گوشههای دکمه را با توجه به جایی که قرار است استفاده شود تنظیم کنید.
- و سپس چک کنید این مورب بودن با سایر عناصر صفحه هماهنگی لازم را داشته باشد.
- دکمه را در سایز درست طراحی کنید! هرچه دکمه بزرگتر باشد استفاده آن سادهتر است. حتی به روی دسکتاپ!
منبع : mag.hostiran.net
Conversions
به این معنی می باشد که آیا کارهایی که مدنظر ما هست، کاربران در سایت ما انجام داده اند یا نه؟
همانطور که در بخش های قبلی توضیح داده شد بخش overview آمار کلی را بیان می کند.
Goal URLs
در این بخش می توانید Location هایی که Goal ها در آن ها ثبت شده است را مشاهده کنید. از این طریق می توانید ببینید کدام پست شما بهتر عمل کرده و این نوع پست ها را بیشتر در خود قرار دهید.
Reverse Goal Path
این بخش مسیری که یک کاربر طی کرده تا Goal را ثبت کند به صورت مع نمایش می دهد.
Funnel Visualization
بخش های Funnel Visualization و Goal Flow بسته به اینکه برای Goal خود Funnel تعریف کرده باشید و فقط در این صورت این 2 مورد قابل استفاده کنید.

این تصویر Funnel مربوط به یک فروشگاه اینترنتی می باشد که مراحل خرید را مرحله به مرحله نشان می دهد. خطوط سبز رنگ بیان کننده تعداد کاربرانی است که به مراحل بعدی رفته اند و خطوط قرمز رنگ همان Drop-offs یا میزان پرش کاربران بوده است . از طریق این بخش می توانیم صفحاتی که ریزش کاربران زیادی داشته را تشخیص داده و پس از بررسی آن را برطرف نمایید.
Goal Flow
در بخش Goal Flow نیز می توانید ببینید از چه Source هایی کاربران وارد سایت شما شده اند و اینکه از کل کاربرانی که وارد سایت شما شده اند چه میزان از Step1 به Step2 و در نهایت به Sales رسیده اند. در این مسیر ها نباید بازگشت به مرحله های قبلی داشته باشیم و برای وب سایت های معمولی این موضوع یک مشکل است که چرا کاربران از Step2 به Step1 برگشت داشته اند. البته این موضوع نیز می تواند در برخی سایت ها با توجه به طراحی آن سایت طبیعی باشد. در این قسمت نیز باید میزان ریزش کاربران در مراحل مختلف را بررسی نموده و رفع نماییم.
چرا سایت های اینترنتی را باید آنالیز کرد؟
در این سایت میتوانید به دنبال جواب خود باشید

Ecommerce
یک قابلیت گوگل آنالیتیک می باشد که شما می توانید محصولات و قیمت خود را در گوگل آنالیتیک ثبت کنید و آمار جالبی هم می توانید از این بخش بدست آورید و می توانید آمار درآمد را در قسمت report داشته باشید که شاید در پروسه تولید قرار گیرد.
Multi-Channel Funnels
با ورود به این بخش ، نمودار Conversions را مشاهده خواهید کرد.

در زیر نمودار عبارتی با نام Assisted Conversions وجود دارد که به این معنی می باشد که بعنوان مثال کاربری از مسیر ایمیل وارد سایت شما شده و سایت را ترک کرده سپس بعد از چند روز از طریق یک بنر وارد سایت شما شده و اکنون اگر Conversion انجام شود، ایمیل بعنوان Assisted Conversion و بنر Conversion محاسبه می شود. در واقع یک Assisted Conversion را می تواند یک Conversion کمکی در نظر گرفت.هم چنین از طریق نمودار دایره ای همپوشانی channel ها را می توانید مشاهده کنید.
Multi-Channel Funnel >Assisted Conversions

در این نمودار به بررسی Assisted Conversions ها در channel های مختلف می پردازد. به عنوان مثال در channel email، 170 تا Assisted Conversions و 43 تا Conversions . اگر شما در قسمت channel در acquisition مراجعه کنید و مشاهده کنید که یک channel، Conversions پایینی داشته باشد از این channel ناامید می شوید و تصمیم می گیرید که آن را حذف کنید در صورتی که همین channel در بخش Multi-Channel Funnel همان طور که مشاهده می کنید Assisted Conversions بالایی دارد. در نتیجه می توان روی این channel بیشتر کار کرد.
در این قسمت Assisted/last or direct conversion نیز دارای مقادیر است. اگر این عدد برابر با 1 باشد به این معنی است که به همان اندازه که Assisted شده Goal هم ثبت شده، اگر پایین تر از 1 باشد به این معنی است که بیشتر Directly وارد شدند و Conversion ثبت شده تا اینکه به صورت Assisted باشد و اگر بالاتر از 1 باشد به این معنی می باشد که بیشتر Assisted شده تا اینکه last or Direct Conversion شده باشد.
Last or Direct Conversion به این معنی است که آخرین Interaction کاربر محاسبه شده است.
مثلا اگر کاربری از طریق بنر وارد سایت شد و Conversion انجام داد، بنر بعنوان last or Direct Conversion کاربر محسوب شده و اگر قبلا از طریق ایمیل وارد شده باشد نیز ایمیل بعنوان Assisted Cinversion محاسبه می گردد.
برای ساخت یک channel جدید در این بخش از منوی بالایی جدول بر روی Channel Grouping کلیک کنید و جهت ایجاد نسخه ی کپی گزینه ی Copy MCF Channel Grouping template را انتخاب نمایید تا همان موارد قبلی به صورت پیشفرض بماند و موارد جدید را به آن ها اضافه کنیم.

در صفحه ی Create or Edit Channel Grouping بر روی +Define a new Channel کلیک کنید.

ما در این مثال یک Channel برای تبلیغات ppc در Anetwork که در بخش های قبلی مثال زده شده ایجاد کنیم تا ببینیم تبلیغات ما چقدر Assisted Conversion داشته است.
بنابر این در قسمت Define Rules گزینه ی Ad content را بر روی Source قرار می دهیم و Contains را بر روی Anetwork تنظیم می کنیم و در آخر بر روی Done کلیک میکنیم .
Top Conversion Paths
در این بخش می توانید مسیری که یک کاربر طی می کند تا برای سایت شما یک Conversion انجام دهد را نشان می دهد حتی می توانید تعداد دفعات و مسیر ها را به صورت دقیق مشاهده کنید. این مراحل می تواند زیاد باشد بر این اساس که کاربران به راحتی به شما اعتماد کنند یا چندین بار و از طریق مختلف وارد وب سایت شما شوند.
.jpg)
Time Lag
این بخش نشان می دهد که بعد از چند روز تا یک Conversion انجام شده باشد. چند درصد از کاربران در همان روز اول Conversion انجام داده اند و چند درصد پس از مثلا 3 روز و … که این موضوع می تواند در برنامه های بلند مدت وب سایت شما موثر باشد.
Path Length
این مورد برای شما تشریح می کند که در چند مرحله یک Conversion صورت می گیرد. Funnel هایی که در Top Convert Path دیدیم نشان داده بود کاربران چندین مرحله را طی کرده بوند تا Conversion انجام شده بود، در این قسمت نیز مشخص می باشند و کاربرانی که در همان دفعه ی اول Conversion ثبت کرده اند نیز مشخص می باشد.
منبع : www.cms-iran.com
در دنیای دیجیتال کنونی، داشتن یک وبسایت برای هر کسبوکاری ضروری است چراکه مشتریها ترجیح میدهند در آسایش منزل خود محصولات و خدمات موجود بازار را بررسی کنند، آیتم موردنیاز را سفارش دهند و درب منزل تحویل بگیرند. این روند به سبک زندگی استاندارد اکثریت مردم تبدیل شده است که برای کسبوکارها هم مزایای زیادی دارد.
به همین دلیل وبسایت، بخش بسیار مهمی از کسبوکار شماست که بدون آن ممکن است مشتریهای احتمالی را از دست بدهید و نهتنها از پتانسیل بالقوه افزایش درآمد استفاده نکنید بلکه درآمد فعلیتان هم کاهش پیدا کند.
فارغ از اینکه جواهرات میفروشید یا خدمات مشاوره ارائه میدهید، سایتتان باید یک داستان جذاب و قانعکننده بیان کند، در مورد اینکه: شما چه کسی هستید، چگونه میتوانید به بازدیدکنندگان کمک کنید، چه محصولات و خدماتی ارائه میدهید و مردم چگونه میتوانند با شما تماس بگیرند. وبسایت مانند یک پنجره مجازی است که به مردم اطمینان خاطر میدهد پس برای اینکه به این اهداف برسید باید حداقل ۵ صفحه خاص را در وبسایت خود داشته باشید.
در این مقاله، ما ۵ صفحه ضروری برای هر وبسایت را معرفی میکنیم. حتماً سایتتان را چک کنید تا همه این صفحات را داشته باشد و اگر نداشت هر چه سریعتر برای طراحی مجدد وبسایت اقدام کنید.

صفحه خانه
Home Page وبسایت جایی است که همه اتفاقات مهم میافتد برای اینکه اولین صفحهای است که بازدیدکنندگان میبینند و تعیین میکند که آیا بازدیدکننده بهمرور سایت ادامه میدهد یا بلافاصله خارج میشود.
هنگامیکه صفحه خانه را طراحی میکنید، باید از دید مشتری به این صفحه نگاه کنید. از نوار ناوبری تا تصاویر و محتوای متنی، شما برخورد اول بازدیدکننده را کنترل میکنید.
بازدید کننده باید در چند ثانیه بهصورت شفاف هدف صفحه خانه را درک کند، لوگوی شمارا ببیند و یک دکمه فراخوان کاملاً واضح را هم تشخیص دهد.
مثلاً هاست ایران برای اجرای این استراتژی از محتوای متنی ساده و تصاویری که عنوان گویا دارند استفاده میکند و به بازدیدکنندگان جدید علاوه بر مشتریهای همیشگی، مسیریابی مشتری-محور ارائه میدهد.
از قرار دادن تصاویر زیاد و غیر مرتبط در صفحه خانه خودداری کنید. از رنگهای بیش از اندازه جیغ هم استفاده نکنید و کسبوکار کوچک خود را با استفاده از یک طراحی ساده، بهخوبی معرفی کنید.
اگر در حال راهاندازی یک سایت جدید هستید یا سایت قدیمی را طراحی مجدد میکنید، از بازدیدکنندگان بازخورد بگیرید. اجرای یک لانچ تستی، بینش خوبی برای تقویت صفحه خانه ارائه میدهد.
صفحه خانه وبسایت باید دید بازدیدکنندگان نسبت به کسبوکارتان را تقویت کند. وبسایت، فرصت شما برای افزایش آگاهی از برند و افزایش تبدیلها است.
مطالب پیشنهادی :
تبدیل سایت استاتیک به داینامیک
نرم افزارهای مورد نیاز برای طراحی سایت
صفحه درباره ما
صفحه About Us فرصتی است تا جزییات بیشتری در مورد اهداف و دست آوردهای برند ارائه دهید. در بیان اهداف خود قوی باشید و اظهار کنید که این اهداف چگونه به مشتریها کمک میکنند.
استفاده از زبان داستانی برای این صفحه اساسی است. خواننده باید با ارزشهای برندتان ارتباط برقرار کند، به شما ملحق شود و پیامتان را با خانواده و دوستان به اشتراک بگذارد.
یک صفحه خانه برای ایجاد ارتباط احساسی با مردم طراحی میشود؛ بنابراین، اگر داستانی دارید که بیان میکند چگونه زندگی مردم را متحول کردهاید، با صدای بلند آن را برای دنیا تعریف کنید. این محتوا کسبوکارتان را انسانیتر میکند و معنا و مفهوم بیشتری برای محصولات شما فراهم میکند.
مثلاً شرکت رنتِ رانوِی از صفحه درباره ما استفاده میکند تا افق دید و اهداف شرکت را به اشتراک بگذارد، بیان کند که چرا مؤسسان شرکت این برند را راهاندازی کردند و یک توضیح هم برای اعتمادبهنفس بیوقفه آنها ارائه میدهد و در نهایت با یک سؤال باز خواننده را رها میکند.
صفحه درباره ما را برای نیازهای مخاطبان خود هماهنگ کنید. شاید باید آن را در چند زبان بنویسید یا با ارائه یک نمودار زمانی، خواندن آن را آسانتر کنید.
صفحه محصولات و خدمات
صفحه Products and Services محور اصلی بیشتر وبسایتها است. این صفحه باید یک بازدیدکننده گذری را به یک مشتری دائم تبدیل کند به همین دلیل باید زمان کافی برای تقویت این صفحه صرف کنید تا تجربه کاربری خوبی به بازدیدکنندگان ارائه دهید.
هنگامیکه در حال نوشتن توضیحات محصولات هستید باید مزایای محصول را بفروشید نه امکانات آن را! یک داستان شفاف بیان کنید که روی احساس خریدار پس از خرید محصول تمرکز میکند. باید کاری کنید که مشتری بخشی از محصول را احساس کند قبل از اینکه حتی آن را دریافت کند!
عکسبرداری از محصولات نقش بسیار مهمی در این صفحه دارد. زوایای مختلف محصول را نمایش دهید و به کاربران اجازه دهید تا بزرگنمایی کنند. در جایی که امکان دارد یک ویدئوی کوچک هم قرار دهید تا تجربه دیداری بازدیدکننده را تقویت کند.
مثلاً برند آرایشی بابی براون از صفحه محصولاتی استفاده میکند که شیک و مدرن است. بازدید کننده مجبور نیست چشمهای خود را تیز کند تا آیتمها را ببیند. خریدار بهراحتی میتواند رتبهبندی ستارهای و قیمت محصولات را ببیند.
اگر خدمات ارائه میدهید، توضیحات مفصل بنویسید. برای مشتریها بیان کنید که چگونه خدمات خود را ارائه میدهید. برای نمونه، یک آرایشگر میتواند ادعا کند که مشتری در سالن، تجربهای بسیار لذتبخش در محیطی آرام را خواهد داشت و خدمات فوری دریافت میکند.
صفحه بلاگ
Blog یک پلتفرم قوی برای برند ارائه میدهد تا بهصورت مستقیم با مشتریها صحبت کنید. میتوانید بهروزرسانیهای محصولات را اعلام کنید، آخرین ترندها را معرفی کنید و به سؤالات متداول خریداران پاسخ دهید.
بلاگهای موفق مانند یک سفر بیانتها هستند که مقصد ندارند. بلاگ باید توجه بازدیدکننده را جلب کند و آنها را به سفر منحصربهفرد برند شما ببرد. برای نمونه، شاید بهتر باشد یک پشتصحنه از طراحی محصولات به آنها ارائه دهید یا یک ویدئوی نظرسنجی از مشتریهای راضی و خوشحال را پست کنید.
پستهای بلاگ باید با ارائه اطلاعات مرتبط و با کیفیت تخصص شمارا در یک موضوع خاص برای خواننده به نمایش بگذارند تا با گذر زمان بهعنوان یک منبع معتبر شناخته شوید که اطلاعات مستمر و مفید ارائه میدهد.
بلاگ باید با اهداف برند هماهنگ باشد و مقالاتی در مورد نکات کمکی در مورد محصولات و خدمات و نحوه استفاده از آنها ارائه دهد.
اما در بلاگ، از هر پست برای فروش محصول استفاده نکنید چراکه مشتریها بهزودی خسته میشوند و به سراغ وبسایت رقیب شما میروند! در عوض به بازدیدکنندگان خود راهحل ارائه دهید و به آنها انگیزه بدهید تا بهتر زندگی کنند.
صفحه تماس با ما
هرگونه تماسی در ایجاد رابطه قوی با مشتریها کمک میکند. در این صورت شما از نیازها و علایق آنها در ارتباط با محصولات خود آگاه میشوید علاوه بر اینکه بازخورد مشتریها را هم دریافت میکنید.
به صفحه Contact Us مانند یک ابزار خدمات مشتریان نگاه کنید. اولویت این صفحه ارائه خدمات بینقص است فرقی هم نمیکند که مشتری به چه دلیلی صفحه شمارا بازدید میکند، در هر حال باید اطلاعات دقیق دریافت کند.
با توجه به نوع کسبوکار شما، باید آدرس دفتر، ایمیل و شماره تلفن خود را ارائه دهید. اگر گزینه گفتگوی زنده را هم دارید، باید حضور پشتیبان را در صفحه اعلام کنید.
مثلاً هنگامیکه مشتری در صفحه تماس با ما در وبسایت برگر کینگ فرود میآید، گزینهای میبیند که پیشنهاد یک غذای رایگان در قبال پر کردن یک فرم نظرسنجی را میدهد. علاوه بر این میتواند یک پیام بگذارد یا با دفتر مرکزی این برند غذای فوری تماس بگیرد.
صفحه تماس با ما باید بهراحتی قابلدسترسی باشد. مشتریها نباید در ۵ صفحه متفاوت بگردند تا اطلاعات تماس کسبوکار شمارا پیدا کنند!
صفحه تماس با ما بهترین مکان برای ایجاد توقعات مشتری است. بازه زمانی پاسخگویی به پیام بازدیدکنندگان را اعلام کنید و به این قول وفادار باشید.
وبسایت خود را بهروزرسانی کنید.
اطلاعات اصلی کسبوکارتان را در قالب ۵ صفحه معرفیشده در این مقاله به بازدیدکنندگان اعلام کنید. وبسایت یک ابزار مؤثر برای افزایش آگاهی از برند است که قطعاً فروش و درآمد بیشتر فراهم میکند پس همینالان وبسایت خود را با همه صفحات مهم و مرتبط بهروزرسانی کنید.
منبع : mag.hostiran.net
تبدیل سایت استاتیک به داینامیک
تبدیل سایت استاتیک به داینامیک و برعکس ؛ به طور خلاصه، به سایتی که پنل مدیریتی نداشته باشد و یک فرد عادی نتواند آن را مدیریت کند (مطلبی داخل آن قرار دهد یا حذف کند)، سایت استاتیک می گویند و به سایتی که دارای پنل مدیریت محتوا باشد و مدیر سایت بتواند به راحتی درون آن مطلب و تصاویر دلخواه را قرار داده و ویرایش کند، سایت داینامیک یا پویا می گویند. اگر وب سایت شما استاتیک طراحی شده و برای هر تغییر در متن، مبلغی از شما دریافت می کنند، میتوانید با تبدیل سایت و حفظ ظاهر آن،سایت را داینامیک کرده و خودتان مدیر آن باشید تا در هر زمان که مایل بودید آن را ویرایش کنید. استدیو ایلیانا این مهم را به عهده گرفته و تضمین کننده کیفیت مطلوب و مورد رضایت شما است.

تفاوت سایت استاتیک با داینامیک چیست؟
1- اصولا سایتهای ایستا یا استاتیک، سایتهایی هستند که ضرورتی برای تغییر مداوم اطلاعات آنها احساس نمی شود. اینگونه وب سایت ها معمولا تنها جهت معرفی کاربرد دارند. عملیات به روز رسانی محتوای سایت به ندرت صورت می پذیرد و نیازی به ارائه خدمات به هر شکل به صورت آنلاین در اینگونه سایتها دیده نشده است. مسلما هزینه های طراحی سایت برای اینگونه سایت ها کمتر از نوع دیگر است ولی در صورتی که بخواهید تغییری در وب سایت ایجاد کنید حتماً باید از طراح خود بخواهید این کار را برای شما انجام دهد چون وب سایت پنل مدیریتی ندارد. غالباً برای به روز رسانی از شما هزینه ای دریافت می شود.
2- در مقابل سایتهای پویا یا داینامیک، نیاز به تغییر مداوم اطلاعات و محتوا داشته و بنا به نیازمندی و کاربرد سایت، طراحی و توسعه می یابند. هزینه های طراحی سایت و نگهداری اینگونه وب سایت ها بیشتر از سایت های استاتیک بوده ولی هزینه های بعدی را در پی نخواهد داشت.
3- در این میان می توان به تقسیم بندی در حد وسط سایتهای پویا و سایتهای ایستا رسید، که می توان تحت عنوان سایتهای نیمه پویا به آنها اشاره داشت.
در سایتهای نیمه پویا ، ضرورتی جهت تغییر محتوا و اطلاعات سایت دیده نمی شود، منتهی ارائه خدماتی همچون امکان ارتباط با بینندگان از طریق فرم های خاص و یا ارائه خدمات و کالاهای ثابت از طریق وب سایت را می توان با برنامه نویسی بخشی از سایت فراهم نمود.
مطالب پیشنهادی:
نرم افزارهای مورد نیاز برای طراحی سایت
موضع جدید گوگل درباره تلفن همراه
فواید سایت های استاتیک:
√ هزینه طراحی کم
√ حجم پائین محتویات
√ امنیت بالا
معایب سایت های استاتیک:
√ هزینه های به روز رسانی وب سایت
√ نبود امکانات مدیریتی
√ وم ارتباط با طراح سایت جهت به روز رسانی
√ وقت گیر بودن اعمال تغییرات داخل سایت
فواید سایت های داینامیک:
√ بدون هزینه به روز رسانی
√ دارای پنل مدیریتی برای اعمال تغییرات توسط یک شخص با دانش معمولی
√ ایجاد بی نهایت صفحه، بی نهایت نوشته در سایت تنها با چند کلیک
√ حجم پائین دیتا خصوصاً برای سایت های بزرگ
√ امکان به روز رسانی 24 ساعته توسط شما
√ مدیریت سئوی قوی (برای بالا بردن رتبه سایت در موتورهای جستجو مثل گوگل، آپدیت شدن مداوم سایت لازم است. بنابراین وب سایت های سئو، عموماً داینامیک طراحی می شوند.)

معایب سایت های داینامیک: (در صورت طراحی نادرست)
امنیت پائین تر (در صورتی که سایت داینامیک شما از دیتابیس استفاده کند، می بایست در طراحی و کد نویسی سیستم مدیریت محتوای آن دقت داشت چرا که اکثر نفوذهای اینترنتی از طریق آپلود شل یا دیتابیس اینجکشن است. بنابراین دقت در انتخاب شرکت طراحی وب سایت، بسیار مهم است. ذکر این نکته نیز مهم است که با طراحی صحیح و استفاده از روش های مطمئن کد کردن اطلاعات، میتوان امنیت سایت های داینامیک را بسیار بالا برد. همانگونه که اکثر سایت های دولتی و پرتال ها داینامیک هستند. )
سوء استفاده های شرکت های طراح (به روز رسانی سیستم مدیریت محتوا، نصب سیستم جدیدتر و اعمال تغییرات می تواند یکی از دلایلی باشد که شرکت طراحی وب سایت پس از مدتی از شما تقاضای وجه کند! در صورتی که این موارد در قرارداد قید نشده باشد، انجام این اعمال کاملاً غیر انسانی است و از اخلاق کاری به دور است. بنابر این همواره سعی کنید در انتخاب شرکت طراحی وب سایت خود و قراردادی که امضا میکنید دقت داشته باشید و با یک فرد آگاه م نمایید )
منبع : www.npco.net
برای طراحی یک سایت موفق، مثل تمام کارهای روزمره دیگر، نیاز به ابزارهایی می باشد. طراحی وب سایت، عمدتا به دو قسمت تقسیم می شود. قسمتی از آن، طراحی فایل های گرافیکی مورد نیاز برای پوسته سایت و دیگر المان مورد نیاز در سایت می باشد و قسمت دیگر طراحی، مربوط به برنامه نویسی و چیدمان کدهای HTML و دیگر کدهای مورد نیاز در طراحی سایت می باشد.
به بیان دیگر، طراحی سایت، شامل طراحی و برنامه نویسی می باشد. برای این منظور نیز، شخص طراح، دست کم باید از دو نرم افزار متفاوت در طراحی سایت استفاده نماید.

مطالب پیشنهادی :
موضع جدید گوگل درباره تلفن همراه
روشهای آسان برای افزایش بازدید سایت
نرم افزارهای مورد نیاز طراحی فایلهای گرافیکی
چنانچه شما با طراحی گرافیکی آشنایی مختصری داشته باشید حتما برخی از اسمها نظیر Photoshop، CorelDraw، Adobe Illustrator، PaintShop Pro، FireWorks و غیره، برایتان آشنا می باشند. اینها برخی از نرم افزارها و مهمترین نرم افزارهایی می باشند که در طراحی فایلهای گرافیکی در یک وب سایت، مورد استفاده قرار می گیرند. توجه به این نکته داشته باشید که وما دلیلی وجود ندارد تا یک طراح، بر تمامی این نرم افزارها تسلط داشته باشد و یا آنکه تمامی این نرم افزارها در طراحی یک وب سایت، می بایست مورد استفاده قرار گیرند. بلکه استفاده از یکی از آنها، معمولا می تواند کار را به سرانجام برساند.
نرم افزارهای مورد نیاز در برنامه نویسی صفحات اینترنتی
وقتی صحبت از برنامه نویسی می شود، تجربه نشان داده است که معمولا مردم نه تنها رغبت زیادی از خود نشان نمی دهند، بلکه حتی از آن گریزان هستند. عموما برنامه نویسان حرفه ای، مادر زادی و ژنتیکی برنامه نویس هستند. آنها طرز تفکری دارند که بسیار شبیه به منطق کامپیوتری و کدهای برنامه نویسی می باشد و این مهارت و علاقه، چیزی نیست که اکتسابی بدست آمده باشد بلکه در ذات یک برنامه نویس حرفه ای ار بطن تولد قرار داشته است – همانند نقاشی که با دانشگاه رفتن، نمی تواند هنر کسب کند. هنر ذاتی است و کلاسهای دانشگاهی، تنها یک تقویت کننده برای استعدادهای یک هنرمند می باشد.
در هرحال، به بحث اصلی باز می گردیم. نرم افزارهای مورد نیاز برای برنامه نویسی کدهای مورد نیاز در یک طراحی وب سایت شامل موارد زیر می باشد:
- DreamWeaver
- FrontPage
- VisualStudio
اینها مهمترین نرم افزارهای مورد نیاز در کد نویسی برای طراحی وب سایت هستند. در مجموع، شاید بتوان گفت که نرم افزارهای بسیار دیگری نیز وجود دارند که در امر کد نویسی سایت کمک بزرگی برای یک طراح می باشند ولی سعی ما بر آن بود تا مهمترین و مرسوم ترین آنها را لیست نماییم.
منبع : www.noyasystem.com
در جهت آماده سازی برای انتشار به روزرسانی الگوریتم mobile-friendly گوگل در تاریخ 21 آوریل 2015 و یا اول اردیبهشت سال 1394 ، خلاصه ای از آنچه می دانیم و آنچه برای وفق دادن خودمان با این الگوریتم باید انجام دهیم را در ادامه آورده ایم.
این یک واقعیت است که گوگل ایجاد انقلاب در صنعت تلفن های همراه را هدایت می کند. گوگل بزرگترین ارائه کننده پلت فرم تلفن های همراه جهان است (آندروید). گوگل همچنین بزرگترین ارائه دهنده موتور جستجو برای تلفن های همراه در جهان می باشد. گوگل بزرگترین فروشگاه نرم افزارهای تلفن همراه را در اختیار دارد (Google Play). به عبارت دیگر گوگل می خواهد تا تمام ارتباطات با تلفن همراه انجام شوند. اما تمام این اتفاق ها دارد می افتد حتی خیلی بیشتر و سریع تر. گوگل با سهم بزرگی از دستگاه های موبایلی، جستجو و نرم افزار ها راضی نمی شود. آنها می خواهند حتی تمام امواج موجود در هوا را نیز به خود اختصاص دهند.
این مقاله می خواهد به شما بگوید که چه سایت هایی با مواضع موبایلی گوگل سقوط خواهند کرد و چه کارهایی برای مقابله با آن باید انجام داد.
گوگل الگوریتم جستجوی خود را برای حمایت از سایت های سازگار با تلفن همراه (Mobile-Friendly) بازسازی خواهد کرد
طبق اعلان مرکز مدیریت وب سایت گوگل (Google Webmaster Central)، گوگل مهم ترین تغییر الگوریتم موبایلی خود را در تاریخ زیر اعمال خواهد کرد:
در تاریخ 21 آوریل این تغییرات شروع خواهد شد و گوگل استفاده از الگوریتم سازگاری با تلفن همراه را در پارامترهای رتبه بندی وب سایت ها گسترش خواهد داد.
تنها در عرض چند روز، ما شاهد حجم زیادی از افراد ناراحت بابت این الگوریتم خواهیم بود. در واقع یک کاربر گوگل ذکر کرده است که این تغییر بیشتر از تاثیر الگوریتم های پاندا و پنگوئن خواهد بود.
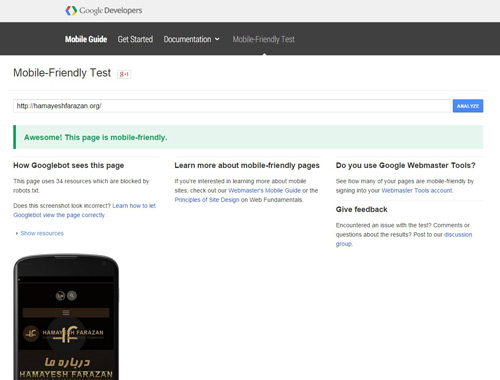
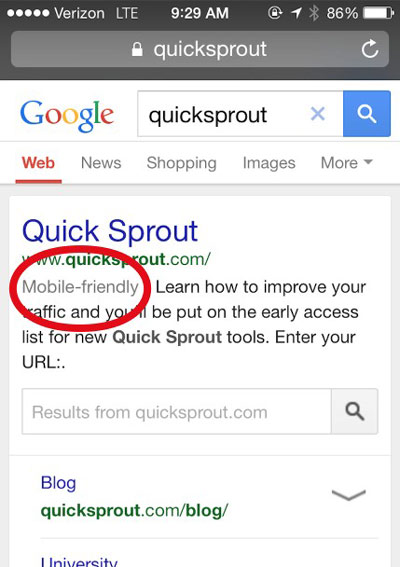
یک وب سایت سازگار با تلفن همراه یا mobile-friendly چیست؟ خوشبختانه فهمیدن این موضوع بسیار آسان است و فقط می بایست وب سایت خود را در صفحه تست گوگل برای سازگاری با تلفن همراه اجرا نمایید.
متاسفانه این تست بدون نقص نیست. گوگل خودش با قرار دادن یک فرم بازخورد این موضوع را اذعان می کند. (این مشکلات بحث های داغی را در انجمن های محصولات گوگل به راه انداخته است).
با این حال، تست سازگاری با تلفن همراه به طور کلی یک سنجش مفید از عملکرد موبایلی یک وب سایت است. یک روش دیگر برای چک کردن یک وب سایت، جستجوی آن از طریق دستگاه های تلفن همراه می باشد. اگر در نتایج این جستجو سایت مورد نظر برچسب mobile friendly بخورد در اینصورت این سایت مورد تایید گوگل می باشد.
در نهایت، شما باید وب سایت خود را از طریق گزارش قابلیت موبایلی گوگل (در webmaster tools گوگل) اجرا کنید تا به توصیه های مربوطه آن دست بیابید که استفاده موبایلی سایت شما را بهبود ببخشد.
این تغییر الگوریتم قابل توجه خواهد بود
گوگل مجددا در اعلامیه خود درباره این الگوریتم از واژه تغییر قابل توجه استفاده کرده است.
"این تغییر روی جستجو های موبایلی در همه زبان های سرار جهان تاثیر خواهد گذاشت و همچنین تاثیر قابل توجهی در نتایج جستجوی گوگل خواهد داشت."
تاثیر واقعی یک تغییر الگوریتم وقتی گفته می شود این تغییر قابل توجه است، چقدر خواهد بود؟ با جستجوی آرشیو وبلاگ وب مستر ها برای کلمه قابل توجه در مورد تغییرات الگوریتم ها، به تغییرات الگوریتم بزرگ زیر می رسیم که گوگل در اعلام آنها از واژه تغییر قابل توجه استفاده کرده است:
• Crawling – 2012
• Markup – 2010
• Linking – 2009
• Panda 1.0 – 2012
به نظر می بایست برای تغییرات و چیزهایی که گوگل آنها را قابل توجه می نامد آمادگی داشت.
در حال حاضر ما می دانیم که این به روز رسانی از پاندا و پنگوئن هم بزرگتر خواهد بود. همچنین ما می دانیم که گوگل موبایل را بسیار مهم در نظر گرفته است و برای همین آنها دارند روی همه جنبه ها و مظاهر آن کار می کنند. با این به روز رسانی جستجو، می بایست خود را برای تنظیم تکنیکی همگام با توابع جستجوی موبایلی مجددا آماده کنیم.
پیش بینی های اولیه ما این است که صفحات بهینه نشده برای سازگاری با موبایل ها در رتبه بندی موبایلی و احتمالا رتبه بندی desktop شاهد افت خواهند بود. و هر صفحه فاقد بهینه سازی موبایلی دیگر رتبه ای برای کلمات کلیدی شان بدست نخواهد آورد. و اینکه در صفحه اول نتایج جستجو برای هر کلمه کلیدی فقط وب سایت های mobile-friendly قرار خواهند گرفت.
مطالب پیشنهادی :
روشهای آسان برای افزایش بازدید سایت
روش های بالا بردن رنکینگ در گوگل
این الگوریتم هر صفحه را به صورت جداگانه ارزیابی می کند
یکی از ویژگی های قابل توجه الگوریتم موبایل، تجزیه و تحلیل سازگاری موبایلی بر اساس صفحه به صفحه می باشد به جای اینکه بر اساس کل وب سایت تحلیل شود.
این موضوع بدین معنا می باشد که در صورتیکه سایت شما چند صفحه بهینه شده بر اساس تلفن همراه داشته باشد اما چند صفحه غیر بهینه نیز داشته باشد، گوگل به آنها به صورت جداگانه نگاه می کند و صفحه بهینه شده را ترویج خواهد کرد. گوگل در واقع کل یک وب سایت که چند صفحه غیر بهینه دارد را جریمه نمی کند.
در واقع، اگر طراحی وب سایت ریسپانسیو باشد و به خوبی طراحی شده باشد، مشکلی نخواهد داشت. و این مورد بیشتر مربوط به سایت هایی می باشد که چند صفحه بهینه و چند صفحه بهینه نشده دارند. اما به طور کلی مهم این است که یک سایت با تلفن های همراه سازگار است یا نه.
این الگوریتم به صورت آنلاین و بلادرنگ عمل می کند
این الگوریتم به صورت بلادرنگ اجرا می شود، بنابراین از لحاظ فنی شما هر زمانی سایت خود را بر اساس جستجوی موبایلی بهینه نمایید وقتی که این تغییرات الگوریتم شروع شود به سود وب سایت شما خواهد بود.
بدیهی است که گوگل فقط زمانی می تواند سازگاری یک وب سایت با موبایل ها را ارزیابی کند که ربات های خزنده صفحه را ببینند و آن را برای جستجو ایندکس کنند. در این زمان سایت شما رتبه خود را گرفته است. حالا اگر وب سایت شما در تاریخ 21 آوریل سازگار با تلفن همراه نباشد و در تاریخ 25 سازگار شود، بنابراین در دفعه بعد که ربات گوگل در سایت شما بخزد، رتبه شما بهبود می یابد.
آنچه برای دسکتاپ خوب است برای موبایل هم خوب است
گوگل برخی از پارامترهای رتبه بندی برای موبایل و دسکتاپ را با هم مخلوط کرده است. به عنوان مثال سرعت لود شدن صفحه که در هر دو نوع جستجوی موبایلی و دسکتاپ تاثیر گذار می باشد. می شود به راحتی فرض کرد که برخی از ویژگی هایی که برای دسکتاپ خوب است برای تلفن های همراه نیز به همان اندازه خوب هستند با فرض این نکته که صفحه یک طراحی سازگار با تلفن همراه داشته باشد. البته به خاطر داشته باشید که این الگوریتم ممکن است شروع بکند به تفاوت قائل شدن بین محیط موبایل و دسکتاپ در عوامل مختلف که در حال حاضر آنها را یکی و یکسان در نظر می گیرد به دلیل سیستم عامل های بسیار متفاوت، زمان لود شدن، طرح و .
ایندکس شدن اپلیکیشن موبایلی از حالا یک عامل در نتایج جستجو است
ایندکس شدن برنامه یک ویژگی جدید این الگوریتم می باشد که منحصر به سایت هایی خواهد بود که برنامه های مرتبط آندرویدی دارند. این ویژگی در حال حاضر فعال می باشد.
هدف از این ویژگی احتمالا محکم کردن ارتباط بین جستجوی موبایلی و نرم افزار موبایلی می باشد. در نهایت تفاوت اندکی بین این دو خواهد بود. پر کردن فاصله این دو از طریق جستجو یک انتخاب منطقی می باشد.
گوگل مراحل زیر را برای تسهیل ایندکس شدن برنامه ها توصیه می کند:
- اضافه کردن لینک پشتیبانی خوب و مشخص کردن چگونگی رسیدن به محتوای خاص در برنامه.
- تایید وب سایت رسمی برنامه تان در کنسول Google play.
- ارائه لینک های خوب برای هر صفحه مرتبط وب سایت.
- بررسی خطاها در webmaster tools و برطرف کردن آنها.
نتیجه گیری: در مورد این الگوریتم چه باید کرد؟
1. به عنوان اولین اقدام، وب سایت خود را با موبایل سازگار نمایید. سایت ریسپانسیو بهترین گزینه است.
2. دوم اینکه در webmater tools گوگل به تمام مشکلات قابلیت استفاده موبایلی وب سایت خود رسیدگی کنید.
3. اگر برنامه آندرویدی مرتبط با وب سایت خود دارید، هر چه سریع تر آن را به وب سایت خود متصل کنید و ایندکس هم نمایید.
4. بر معیارهای خود با دقت نظارت کنید تا زمان اجرای الگوریتم در تاریخ 21 آوریل و پس از آن.
منبع : www.parsiangroup.com
شما وبسایت جدید خود را راهاندازی کردهاید و بهخوبی کار میکند و ظاهر خیلی خوبی دارد، اما به نظر میرسد که کار زیادی برای شما انجام نمیدهد. ایجاد یک وبسایت و اینکه چگونه مشتریان را متقاعد کنید که از وبسایت کسبوکارتان استفاده کنند، دو سؤال متفاوت است.
در این راهنما، خواهید دانست که چگونه میتوانید روشی را که در آن لیدهای کسبوکارتان را از طریق وبسایت جمعآوری میکنید، بهبود دهید.

بهینهسازی صفحات فرود (Landing Page) و فراخوانهای عمل (Call to Action)
احتمالاً از آنچه میخواهید افراد هنگام ورود به وبسایت انجام دهند ایده روشنی دارید، اما آیا وبسایتتان واقعاً کمک میکند و آنها را تشویق میکند که آن عمل را انجام دهند؟
بهعنوان یک قاعده کلی، وبسایتتان باید یک صفحه فرود برای هر سرویسی که ارائه میدهید، داشته باشد.
این صفحه باید جزئیات مربوط به خدمات را مشخص کند، مزیت یا مزایایی که مردم با انتخاب خدماتتان دریافت میکنند و اطلاعات واضح از کاری که باید در مرحله بعد انجام دهند (این یک فراخوانی برای عمل است).
زمانی را صرف این کنید که مطمئن شوید، صفحات فرود شما قابلفهم هستند و فراخوانهای عملتان واقعاً افراد را به اقدام ترغیب میکنند.
فرآیند تولید لید (Lead Generation) را بهینه کنید
یک فراخوان عمل خوب یک چیز است، اما وقتی کسی آن عمل را انجام میدهد چه اتفاقی میافتد؟ اگر لیدهایی را ایجاد میکنید، یک فرم تماس باید برای آنها وجود داشته باشد تا پر کنند و یک فرم تماس بد میتواند منجر به کاهش لیدهایتان شود (و در نتیجه فروش).
مطالب پیشنهادی :
روش های بالا بردن رنکینگ در گوگل
چطور با 10 ترفند سئو کسب و کار خود را از کرونا نجات بدهیم؟

در اینجا چند اشتباه معمول در مورد فرم تماس آورده شده است که حل آنها آسان است:
فرمتان بخشهای زیادی دارد
آیا واقعاً نیاز دارید که در این مرحله آدرس کامل مشتریان، سن آنها یا هر چیز دیگری را بدانید؟ فرم تماستان باید تا جایی که ممکن است کوتاه باشد چون اگر تعداد بخشهایی که افراد باید پر کنند بیشتر باشد، احتمال اینکه آنها فرم را پر کنند کمتر خواهد بود. اغلب تنها اطلاعاتی که نیاز دارید این موارد هستند؛ نام فرد، ماهیت جستجوی وی، آدرس ایمیل و شماره تلفن. واضح است که اطلاعات بیشتر میتوانند به شما کمک کنند که مشتری را بشناسید اما باید این را با اام ساده نگه داشتن فرمتان متعادل کنید.
یافتن فرمتان مشکل باشد
آیا بازدیدکنندگان سایتتان باید برای پیدا کردن فرم بر چندین لینک کلیک کنند؟ آیا فرم تماستان در صفحه درباره ما» وجود ندارد؟ دقت کنید که فرم تماس باید در هر صفحه که میخواهید سرویسی را بفروشید، برجسته باشد. باید صفحه تماس با عمل مرتبط باشد. مردم را وادار نکنید که به دنبال یک فرم تماس باشند چون آن را پیدا نخواهند کرد.
همه فرمهای تماستان مشابه هستند
خدمات شما یکسان نیستند، پس چرا باید از یک فرم تماس یکسان برای فروش آنها استفاده کنید؟ با تطبیق یک فرم تماس خاص برای هر سرویس، شانس گرفتن مشتری را افزایش دهید.
همچنین باید به دنبال روشهای دیگری باشید که بتوانید فرآیند تولید لید را بهینهسازی کنید.
همچنین باید مطمئن شوید که تحت هیچ شرایطی افراد مجبور نیستند از حلقههای مختلف عبور کنند تا جزئیاتی از اطلاعاتشان را به شما بدهند؛ بنابراین (در صورت امکان) مردم را وادار نکنید که از چند صفحه عبور کنند تا به صفحات تولید لیدتان برسند – صفحهای که افراد فرود میآیند باید صفحهای باشد که در آن میتوانند عمل کنند.
پیشنهادهای رایگان
شما میتوانید مردم را با پیشنهاد یک اشانتیون تشویق کنید که در تماس باشند. بسته به نوع خدماتی که ارائه میدهید، این ممکن است یک مدت خدمات آزمایشی باشد یا میتواند یک کتاب الکترونیکی باشد که حوزه تخصصیتان را پوشش میدهد.
مردم چیزهای مجانی را دوست دارند و این به شما شانس این را میدهد که نشان دهید خدماتتان برای نیازهای آنها مناسب است.
فقط مطمئن شوید که هرکدام از لیدهایتان میتوانند با GDPR همراه شوند.
همهچیز را اندازه بگیرید و تست کنید
چطور میتوانید بگویید کدام فراخوان، بهترین مورد برای عمل است؟ یا اگر بخشی از فرم تماستان را حذف کنید آیا منجر به افزایش مشتریان احتمالی میشود؟
پاسخ این است که شما نمیتوانید، مگر اینکه همهچیز را اندازهگیری و آزمایش کنید.
حداقل شما باید از گوگل آنالیتیکس با اهداف تبدیل و تغییر استفاده کنید. این به شما کمک میکند، بفهمید که مشتریان احتمالیتان از کجا میآیند.
اما اگر واقعاً در مورد نحوه بهبود تولید لید در وبسایتتان جدی هستید، باید آزمایش A / B را آغاز کنید.
ترافیکتان را به روش درست افزایش دهید
شما نمیتوانید بدون بازدیدکنندههای وبسایت، لید به دست آورید بنابراین علاوه بر بهبود صفحات فرودتان باید اطمینان حاصل کنید که ترافیک مناسبی جذب میکنید.
یک راه بلندمدت برای انجام این کار، بهینهسازی موتور جستجو است. میتوانید این راهنما را برای بهبود رتبه جستجوی خود دنبال کنید.
اما SEO به زمان نیاز دارد بنابراین برای افزایش فوری بازدیدکنندگان باید تبلیغات پولی را در نظر بگیرید.
دو پلتفرم اصلی که بهاحتمال زیاد در نظر گرفتهاید، تبلیغات کلیکی گوگل و پلتفرم تبلیغاتی فیسبوک هستند. (اگر چه بسته به کسبوکارتان ممکن است دوست داشته باشید که LinkedIn و Twitter را نیز در نظر بگیرید)
تبلیغات پولی میتوانند بسیار مؤثر باشند اما اگر ندانید چه میکنید، میتوانند پرهزینه باشند.
باید مطمئن شوید که مخاطب و کلمات کلیدی درست را هدف قرار میدهید، بنابراین فقط بازدیدکنندگانی را جذب کنید که بهطور بالقوه به خدماتتان علاقهمند هستند. همچنین باید اطمینان حاصل کنید که افراد را به صفحه فرود درست هدایت میکنید، همانطور که در بالا توضیح داده شد.
میتوانید این کار را خودتان انجام دهید، اما ممکن است بخواهید یک آژانس باتجربه را استخدام کنید تا اگر در مورد هدر دادن پول نگران هستید، روی آن کار کند.
جمعبندی
داشتن یک وبسایت بزرگ که هیچ لیدی برای کسبوکارتان ایجاد نمیکند میتواند موجب ناامیدی شود؛ اما اگر شروع به برداشتن گامهای درست کنید، قادر خواهید بود، افرادی را جذب کنید که به آنچه انجام میدهید علاقهمند هستند و ازآنجا میتوانید تعداد لیدهایی که سایتتان تولید میکند را افزایش دهید.
منبع : mag.hostiran.net
راه های زیادی وجود دارد، که شما را قادر می کند که سایتی بهینه داشته و نتایج بهتری در جستجو های موتور جستجو بدست آورید. نتایجی که بهتر از استفاده از کلمات کلیدی برای توسعه و بهینه سازی وب سایت است. بهترین تفکر،در نظر داشتن تمام روش هایی است که در آن می توان بدون نیاز به روش کلمات کلیدی مورد استفاده، سایت خود را بهینه کرده و همچنین رنکینگ وب سایت خود را بالا ببرید.
با بررسی کلمات کلیدی مورد استفاده، این موضوع هم باید در نظر داشت که استفاده از کلمات کلیدی نیز به عنوان بخشی از یک سیستم قدیمی برای بدست آوردن رنکینگ در موتور های جستجو می باشد، راهی مناسب و تاثیر گذار خواهد بود.اما در این مواقع مشکلاتی نیز وجود دارد که در این مقاله از آن پرده برخواهیم داشت.

مطالب پیشنهادی:
چطور با 10 ترفند سئو کسب و کار خود را از کرونا نجات بدهیم؟
به چه دلیل کلمات کلیدی می توانند برای تمامیت سایت شما خطرناک باشند؟
زمانیکه برای بدست آوردن رنکینگ بالا از کلمات کلیدی استفاده می شود، در واقع از تمامی ترفندهای خود یکجا استفاده کرده اید. باید زمان و تلاش زیادی صرف نمایید ،تا کلمات کلیدی را مشخص و محتوای وب سایت را طبق آن تهیه کنید. و در ادامه از طریق سایت رسانه های اجتماعی گوناگون مورد دسترس محتوای سایت خود را به خوبی ترویج دهید.
هنگامی شروع به تلاش در این زمینه می نمایید، فقط می توان امیدوار بود که به نتیجه ی دلخواه خود می رسید. وگرنه باید کارهای خود در این زمینه را دوباره سازی و تغییراتی در آن اعمال کنید. باید به خاطر داشته باشید، وقتی شما در حال بررسی کلمات کلیدی مختلفی هستید، در واقع فقط کلمه ی کلیدی مناسب با اهدافتان را حدس زده اید.حتی با انجام تحقیقات زیاد که در اصل باید انجام شود، داشتن دانش روز در مورد اینکه چه کلمه ی کلیدی منجر به بدست آوردن نتیجه ی مورد نظر برای شما خواهد شد، ضروری است.این موضوع بدان معنی است که استفاده از سئو این امید را به خواهد داد که حداقل یکی از این کلمات مناسب بوده و ضعف بقیه را پوشش می دهد.
همچنین این ایده را داشته باشید که در واقع هیچ راه تضمینی برای موفقیتی که انتظارش را دارید، در رنکینگ موتور های جستجو نخواهد بود. افراد بسیار زیادی مشغول انجام همین کاری. هستند که شما در حال انجام آن هستید و حتی ممکن است از روش هایی استفاده کنند که در بدست آوردن موقعیت رنکینگ در موتور های جستجو بیشتر تاثیر گذار باشد و به مراتب تاکتیک های موثرتری در هدایت ترافیک وب سایت و دریافت کلیک های بیشتر بکار ببرند.
اما چگونه میشود نتایج بهتری دریافت کرد؟
راه های زیادی موجود است که از آن طریق قادر به رسیدن به نتایج مورد نظر خواهید بود. یکی از بهترین راه های بهینه سازی که شما خواهید توانست به طریق آن این کار را به نحو احسن انجام دهید، این است که بر روی یک کلمه کلیدی تمرکز نکنید. در عوض سعی برتلاش بسیار برای دریافت نتیجه بهتر داشته باشید.
همچنین ممکن است شما میل به استفاده ی از کلمات طولانی تر در سایت خود داشته باشید.کلمات کلیدی طولانی تر واژه های ویژه ای هستند که مخصوص و مرتبط با موضوع شما در وب سایت تان است و اصلا جنبه ی عمومی نخواهد داشت و نتیجه ی آن کلمه ای کلیدی است که همچنان به زیادی جستجو شده و در عین حال باید دانست چیزی نیست که در انواع وب سایت های دیگر استفاده شود.به عبارت دیگر فقط با کسانی رقابت می کنید که از همان کلمات کلیدی طولانی(مشابه شما) در سایت خود استفاده کرده اند. این مورد نتایج بسیار متفاوتی خواهد داشت.
منبع : www.npco.net
- رویای بیت کوین Bitcoin Dream
- پرسش و پاسخ وردپرس
- سایت کیم کالا فروشگاه اینترنتی
- Lotus Water
- Psychology
- سایه وارونه
- داده پردازی نرم افکار
- اپیکیشن نت مانی net money
- مرکز تخصصی گچبری و قالبسازی آذین
- بیوگرافی
- ابوالفضل بابادی شوراب
- گروه هنری اولین اکشن سازان جوان
- اقیانوس طلایی
- .:: تنفّس صــــبح ::.
- شین نویسه
- خبر
- شهدای مدافع حرم
- پایکد
- نقاشی کشیدن
- درمان مو
- کبدچرب
- Sh.S
- نمونه سوالات استخدامی بانک تجارت (فروردین 1400)
- رسانه ارزهای دیجیتال و صرافی Coinex
- مرکز ماساژ در تهران
درباره این سایت